Complément :
Sources :
Arnaud Dechelle
Objectifs
Comprendre comment les images peuvent être stockées et représentées à l'aide de chiffres (Pensée informatique : abstraction informatique : représentation des données)
Comprendre que les images affichées par les ordinateurs sont constituées de pixels, chacun pouvant afficher une couleur différente, en fonction des chiffres (Informatique : représentation des données)
Intro
Questionnement : image numérique
Vidéo du « a » zoomé
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger le média.
| Informations[*] Une image numérique est une suite de carrés de couleur.
Écriture binaire
Impossible d'accéder à la ressource audio ou vidéo à l'adresse :
La ressource n'est plus disponible ou vous n'êtes pas autorisé à y accéder. Veuillez vérifier votre accès puis recharger le média.
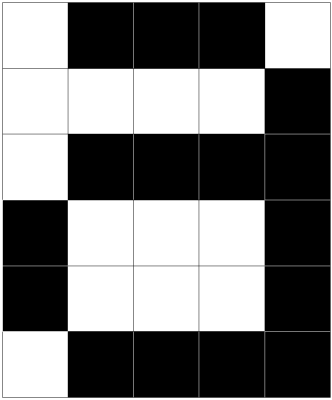
Si on les prend ligne par ligne, par exemple la 1re ligne, je vois en partant de la droite : 1 pixel blanc, 3 noirs et 1 blanc
On peut écrire la 1re ligne 10001. Ça vous rappelle quelque chose ? (les chiffres binaires, qui peuvent prendre 1 valeurs : 0 et 1)
Et la 2e ligne ? (11110) et ensuite ? (10000, 01110, 01110, 1000)
On pourrait écrire cette image 10001, 11110, 10000, 01110, 01110, 10000.
Et c’est exactement ce que fait un ordinateur pour écrire une image dans sa mémoire.
Essayez de dessiner cette image :
01111,01111,00001,01110,01110,00001
Que voyez-vous ? (b)
Compter le nombre de nombres nécessaires pour écrire cette image (5 x 6 = 30).
Compression : exemple
Si je compte en binaire (pixel blanc : 1 allumé et pixel noir : 0 éteint) ça fait combien ? (17)
Essayez de compter les autres lignes. (30, 16, 14, 14, 16)
En binaire, on pourrait écrire ce même « a » : 17, 30, 16, 14, 14, 16
Que remarquez-vous par rapport à l’écriture d’avant ? (on utilise moins de nombres : 6 au lieu de 30)
C’est intéressant, ça ! on a écrit la même image mais en réduisant son poids d’écriture par 5 ! Notre image est 5 fois plus petite à écrire avec cette méthode d’écriture. Algorithme de compression : JPG, MP3, MP4
Maintenant, je vous donne 6 nombres binaires et vous essayez de dessiner la lettre qui correspond (b), toujours dans un cadre de 5 x 6 pixels, que vous matérialisez sur papier quadrillé 5 x 5 mm :
1re ligne : 16
2e ligne : 16
3e ligne : 31
4e ligne : 17
5e ligne : 17
6e ligne : 31
Maintenant, vous dessinez une lettre ou ce que vous voulez dans une nouvelle grille de 5 par 6, vous la codez en binaire, vous passez le code à votre voisin qui doit reconstituer votre dessin.
Comment on pourrait des images plus détaillées et compliquées ?
Adaptation : plus grande grille ? ajouter des couleurs ?
Codage par plages (RLE Run Lengh encoding)
Utilisons une autre manière d’écrire une image, qui est utilisée par certaines imprimantes.
Cette fois, on part de la gauche pour chaque ligne. On va compter le nombre de case blanche qui se suivent : 1re ligne : 1
Puis on compte le nombre de cases noires qui se suivent : 3
Et enfin 1 pour la dernière case blanche.
On peut écrire la 1re ligne : 1:3:1
Pour la deuxième ligne : 4:1
Pour la 3e ligne : 1:4
Pour la 4e ligne, combien de case blanche au début ? : 0:1:3:1
5e ligne : 0:1:3:1
6e ligne : 1:4
Combien de nombres sont nécessaires pour écrire cette image ? 17 : c’est mieux qu’en utilisant des bits pour chaque case mais moins bien qu’en codage binaire.
Quelqu’un vient jouer le rôle de l’imprimante et quelqu’un va jouer le rôle de l’ordinateur qui va donner des instructions à l’imprimante.
On dicte à l’imprimante pour la 1re ligne : 2:3. Pour la 2e ligne : 1 :1:3. 3e : 0:1:4. 4e : 0:1:4. 5e : 1:1:3. 6e : 2:3
Défis
Quel serait le dessin qui prendrait le moins de place dans la mémoire de l’ordinateur avec le codage RLE ? (un dessin tout blanc : 10 pour chaque ligne, soit 6 nombres)
Et l’image qui prendrait le plus de place à écrire pour un ordinateur ? (des colonnes verticales avec une colonne blanche à gauche : 7 nombres pour chaque ligne soit 49 en tout : cette manière d’écrire n’est pas intéressante pour toutes les images) : plus intéressant pour les lignes avec des même couleurs qui se répètent (aplats de couleurs).
Complément : Dcode : outil de codage décodage
Ajout de couleurs
Comment on pourrait se débrouiller pour ajouter de la couleur dans notre écriture d’image numérique ?
Palette de couleur :
0 : noir
1 : blanc
2 : vert
3 : jaune
4 : rouge